こんにちは!
アフィリエイトLabの井口です!
最近かなりバタバタしていて、
久しぶりの更新となってしまいました!汗
すっかり暑くなってしまいましたね・・・。
この季節は、無性にそうめんが食べたくなります。笑
そうめんセット一式を揃えようかと目論んでいます。
そんな暑い季節が続きますが、
7月もちょくちょくと更新して行こうと思います!^^
さて、先日Yahoo!プロモーション広告から、
「YDNデバイスにあわせた
画像の伸縮表示開始のお知らせ」
というメールが届いていました。
この改善点を簡単に説明すると・・・
バナー(画像)広告をスマートフォンで出稿すると、
今まではデバイスによって”余白”が出来ていたんですね。
しかし今回の改善によって、
画像が自動的に伸縮して
その”余白”をカバーしてくれるようになりました。
▼記事と記事の間に出ているような広告が対象

スマートフォンはデバイスがたくさんあるので、
画像広告のサイズも多様化していく必要があると思っていました。
例えば、iPhoneだけで見ても、
「iPhone6」と「iPhone6Plus」では
画面の大きさが異なりますよね。
そのため、画像広告のサイズが固定されてしまうと、
デバイスによっては不格好な表示になってしまうんですね。
そんなスマホデバイス多様化の時代に、
この改善はかなり嬉しいです。
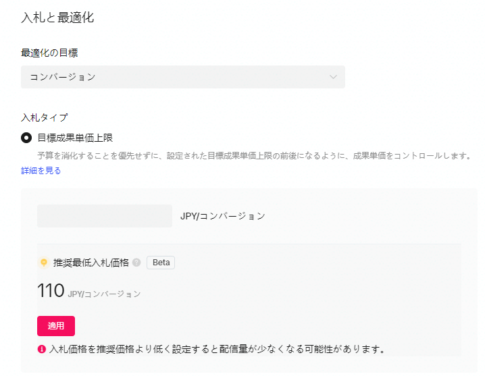
しかも今回、
かなり便利なツールまで提供されています。
スマートフォン向けに画像広告を出す時、
実際に入稿した画像が
どのような感じで広告表示面に表示されるのか、
確認しておきたいですよね。
そんな人の為に、
スマートフォン表示シミュレーター
というツールも提供されているんですね。
このツールを簡単に説明すると・・・
・「iPhone5」で表示された時
・「iPhone6」で表示された時
・「iPhone6Plus」で表示された時
・「Galaxy S7」で表示された時
・「Blackberry Leap」で表示された時
・「Blackberry Passport」で表示された時
これらのスマートフォンにて
実際にどのように広告画像が表示されるのか、
イメージを確認しておけるんですね。
スマートフォンは
機種によって画面の大きさが変わりますから、
事前に確認しておくことは非常に重要です。
画像の表示のされ方によっては
クリック率が大幅に変わってしまう、
なんてこともありますからね。
「iPhoneしか持っていないけれど、
Galaxyでどのように表示されるのかが気になる。」
なんて考えたことがある人もいるんじゃないでしょうか。
スマートフォン表示シミュレーターを使えば
iPhoneしか無くても全てのスマホを網羅できます。
もちろん逆も然りです。
便利ですね~。
ありがたいです。
このように、Yahoo!プロモーション広告は
今後も便利ツールが追加されたり
どんどん進化していくと思います。
今でも十分使いやすいし正確なのに、
これ以上進化したら更に成果を伸ばしやすくなると思います。^^
特にYDNに関しては、
Yahoo!自体も探り探りな所がまだまだあるんだと思います。
期間を指定して運用状況を見れなかったり、
キャンペーンエディターがMacには対応していなかったり、
改善してほしい点はいくつかありますが、
今後のYahoo!プロモーション広告の進化に期待ですね!^^
あ、ちなみにYahoo!プロモーション広告の改善点に関しては、
公式サイトの「リリースノート」にて更新されていきます。
いち早くYahoo!プロモーション広告の改善をチェックしたい方は、
ぜひブックマークに登録しておきましょう!
▼Yahoo!プロモーション広告「リリースノート」
https://promotionalads.yahoo.co.jp/support/release/2017/
それでは今日はこの辺で~!^^
















コメントを残す